「Infused Analytics」全く新しい第三世代BIツール

※2021年8月29日に公開した記事ですが、必要な文言等を追記、その他の部分も修正して2021年9月13日に再度公開しました。
適切なビジュアライゼーション(データの可視化)は、分析アプリやダッシュボードを真に素晴らしいものにすることができます。
世の中には多くのデータが散らばっており価値のあるものやそうでないモノを見分ける事は難しくなっています。しかし一部の業界を除いてビジネスを行う上でもはやデータを扱わないことは不可能に近く、活用領域も日々広くなっています。
そこで今回は、あなたの仕事を他から抜きん出たものにするためのビジュアライゼーションの13の方法をベスト・プラクティスとしてご紹介します。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
目次
データビジュアライゼーションの定義
1,インジケーター:1つのKPIを明確に示す
2,折れ線グラフ:トレンドを示す
3,横棒グラフ(バーチャート):物事をシンプルに分解する
4,縦棒グラフ(カラムチャート):数値を並べて比較する
5,円グラフ:比率・割合を明確に示す
6,面グラフ(エリアチャート):比率・割合を比較
7,ピボットテーブル:簡単に重要指標を表示
8,散布図:分布と関係
9,バブルチャート:複数の変数を理解する
10,ツリーマップ:階層の表示、値の比較
11,極座標図(極座標チャート):複数の変数の関係を示す
12,エリア・散布マップ:地理的なデータを示す
13,ファネルチャート:通常は売上高のパイプラインを表示
まとめ
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
データビジュアライゼーションとは、データを視覚的に表現することです。データを視覚的に表現することで、データから得られるインサイトを図表やグラフで明確に伝えることができます。ビジネス・インテリジェンス(BI)の観点からは、データに基づいたより良い意思決定を行うことができます。
「建築をつくるということは、秩序を整えることです。秩序を整える?それは機能とオブジェクトです。」
- ル・コルビュジエ
ル・コルビュジエは、20世紀最大の建築家の一人です。彼は、最も重要なこと、すなわち、それぞれの創造物の目的と人々が周囲の空間とどのように関わり合うかを犠牲にすることなく、すべてのものを最もシンプルでエレガントな形に集約する方法を直感的に理解していました。
データビジュアライゼーションは建築に似ています。データをどのように表現するかを考えるとき、まず機能(トレンドやパターン、一目でわかる重要な情報)を考え、次にユーザー(データをどのように操作するか)を考慮し、最終的にはできるだけきれいに美しく仕上げる必要があります。
多くの人は、これらのステップを間違った順序で行っています。「これは私が提示する必要のある情報であり、そのアイデアを示すための最良の方法を見つけよう」と考えがちです。例えば「ここには棒グラフやパイチャート、インジケータが必要だ」。さらに悪いことに、「散布図ってなんかかっこいいよね。ここに入れてみようか。」というような流れです。
このようにして、人々は混乱し誤解を招くようなビジュアライゼーションを作成してしまうのです。魅力的ではあるものの、スマートな意思決定を助けたり、ビジネスの真のパフォーマンスについてユーザーを啓発したりすることはほとんどありません。
この記事では、シンプルなものから複雑なものまで、13種類のデータビジュアライゼーションの例を紹介し、それぞれの特徴や、最大限の効果を得るための使い方やタイミングを解説します。
チェックリスト化して全てのメンバーが確認できるようにしておけば会社全体でデータを正しくビジネス活用することができます。
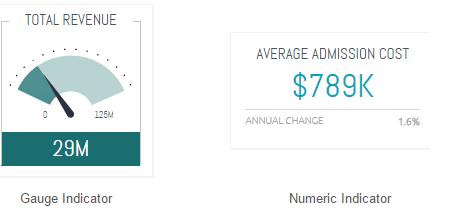
これらは、特定のKPIについてビジネスがどの程度うまくいっているかを即座に把握したい場合に特に有効です。シンプルな「ゲージ・インジケータ」による可視化を取り入れることで、目標を上回っているのか下回っているのか、正しい方向に進んでいるのかがすぐにわかります。赤や緑、上下の矢印など、色分けして表示すると特に効果的です。指標やビジュアルをカスタマイズすることで、より強い印象を与えることも可能です。
下のような数値指標であれば、シンプルな見出しの数字と、前年同期比、四半期比、月比などを示すことができ、さらにわかりやすくなります。

これはKPIがシンプルになっているものや、上層部への報告時に価値を発揮します。様々なMTGの場でKPIの進捗を確認している時に「要するにどうゆうこと?」と感じるときはこのインジケーターを思い出してください。
注意点としては他のグラフと比較してKGIやKPIがシンプルな時でないと活用しにくく、日々の業務で使うのであれば関連するステークホルダーとの合意形成を事前に行っておいてください。もしその合意形成のプロセスをないがしろにすると、このグラフだけでは要因を分析することが難しいので細かい説明の為に別のグラフを用意することになります。
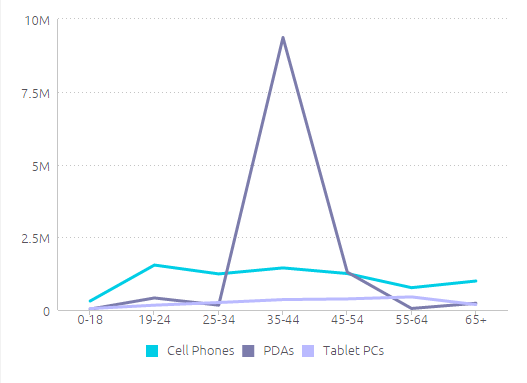
折れ線グラフは、全体的なトレンドを迅速かつ簡潔に示すことができ、誤解を生みにくいため、さまざまなビジネスシーンで人気があります。特に、同一期間における異なるカテゴリーの傾向を示し、比較するのに適しています。例えば、このグラフは、3つの製品ラインの年齢層別の売上高を可視化したものです。

ここでは、あなたの最大の顧客は34〜45歳のPDA購入者であり、次いで19〜24歳の携帯電話購入者であることが一目瞭然です。注意点としてはこの横軸を伸ばすと効果が薄く見え、額に縮めると効果が強く出ているように錯覚させることもできるので、しばしば悪用されやすい点を覚えておいてください。もしもこの折れ線グラフを使うのであればその他の指標も同じ比率になっていないとミスリードを起こす要因になり得ます。
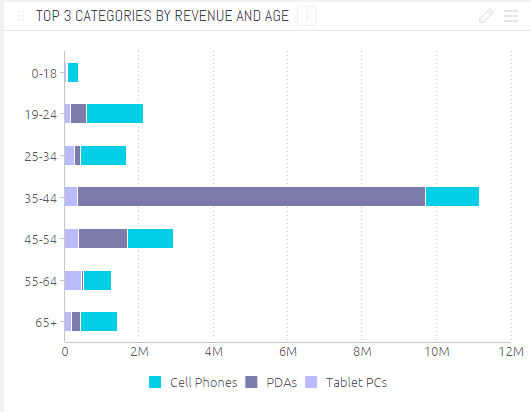
棒グラフは、複数の異なる値を比較するのに適しています。特に、色分けされたカテゴリーがある場合はなおさらです。折れ線グラフとの違いを説明するために、上記と同じ情報を棒グラフとして再構成してみましょう。

折れ線グラフでは、34歳から45歳のPDA購入者が中心となって急増していることがわかりますが、ここでは、各年齢層における各カテゴリーの販売数の違いをより詳細に見ることができます。製品ラインが年齢層別に分類されているので、製品ラインにこだわるのではなく、どの年齢層が自社のビジネスにとって最も価値があるのかを一目で把握することができます。
折れ線グラフと同じく縦横比を少し変えるだけで事実がねじ曲がって伝わりやすくなるのでその点だけ注意するようにしてください。
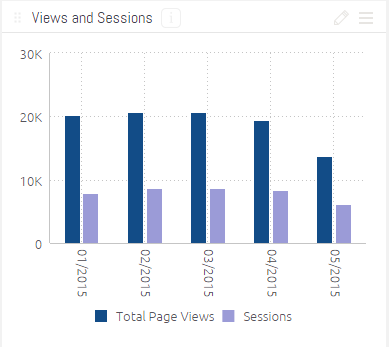
通常、異なる値を横に並べて比較する場合には、縦棒グラフを使用するのがよいでしょう。また、時系列の変化を示すのにも使用できますが、トレンドの形ではなく、全体の数値に注目してもらいたい場合には、折れ線グラフの方が効果的です。
例えば、下のグラフは、ある日付におけるウェブサイトのページビューとセッションの合計を示しています。日によって数字が大きく変動していないため、折れ線グラフではトレンドの観点からは何も見えてきません。むしろ、ここで重要なのは、毎日のウェブサイトへの具体的な訪問者数です。

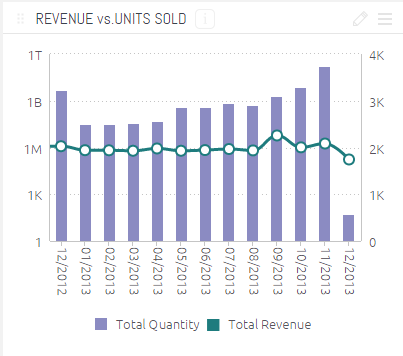
また、重要な数字や全体的な傾向を強調したり、対比させたりしたい場合は、下の例のように、折れ線グラフと縦棒グラフを組み合わせることができます。

このように、各月の販売台数と売上高の合計は、少し異なるストーリーを持っています。このビジュアル化によって、販売台数が少なくてもどのユニットが最も収益性が高いのかという新たな疑問が生まれ、今後の販売・マーケティング戦略の鍵となる可能性があります。
注意点としては量は把握をしやすいですが、割合等は把握しにくいため割合が重要になるデータを扱う際には目の錯覚で変動が起こりやすいことを理解し、使い分けてください。
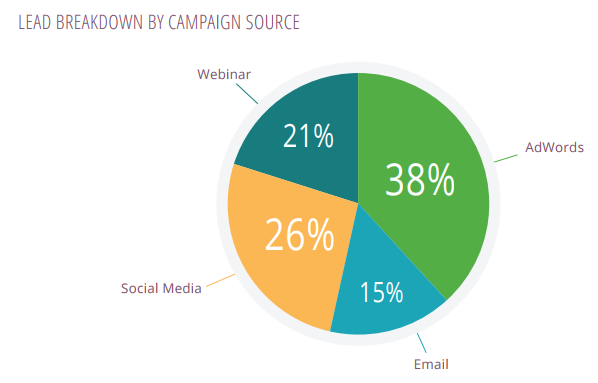
円グラフは、それぞれの値が全体に占める割合を簡単に示すことができます。合計が100%になるパーセンテージを単にリストするよりも、はるかに直感的に理解することができます。
この円グラフは、どのキャンペーンがリード全体の中で最も大きな割合を占めているかを示しています。AdWords(Google広告)が最も効果的なソースであり、次にソーシャルメディア、そしてウェビナーへの登録がそれに続くことがすぐにわかります。これを見れば、マーケティングチームは何が最も効果的であるかがわかり、リードジェネレーションを最大化するためにリソースを迅速に再配分したり、努力を再集中させたりすることができます。

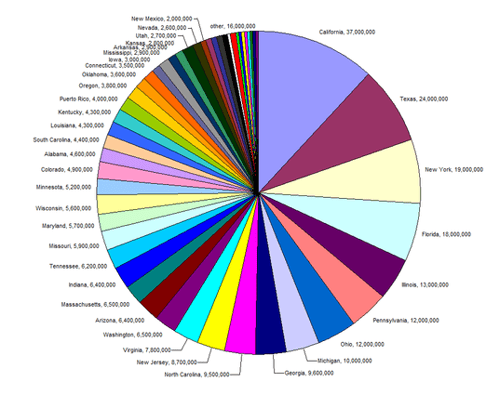
重要:円グラフを効果的にするためには、6つ以下のカテゴリーにする必要があります。それ以上になると、円グラフが混雑し、値が不明瞭になりすぎて、洞察を得ることができません。円グラフがいかに少ない情報しか伝えないかを示す証拠として、アメリカの州の人口サイズを比較したこの例をご覧ください。

ここまでくるとExcelでデータを並べただけの方がまだ分かりやすくなってしまうので、6つ以上のデータを入れる際には必ず注意してください。

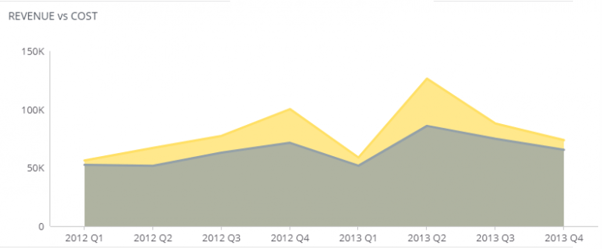
面グラフは、全体のボリュームと、その中で各カテゴリーが占める割合を把握できるので便利です。
上の例では、あるボリューム(収益)が別のボリューム(コスト)とどれだけ重なっているかを見ることができます。これは、収益の見積もりに現実性を持たせるのに最適な方法です。黄色の利益の切れ端が最も薄いことが一目でわかり、単に年間で最も多くの現金を得ている場所ではなく、キャッシュフローが最も厳しい場所を評価するのに役立ちます。
重要なのは、このようなレイヤー構造のビジュアルでは、3つ以上の値が混ざってしまうと混乱してしまうことです。このような情報は、リソースの計画、注文パターン、財務管理、適切なストレージスペースの割り当てなどの問題を明らかにすることができます。
ただし何度も伝えている通り同時に大量の指標を入れてしまうと複雑性が増し、データビジュアライゼーションの意味がなくなってしまうので、何の目的を持ったデータビジュアライゼーションなのか?という部分は作成前に必ず整理することをお勧めします。
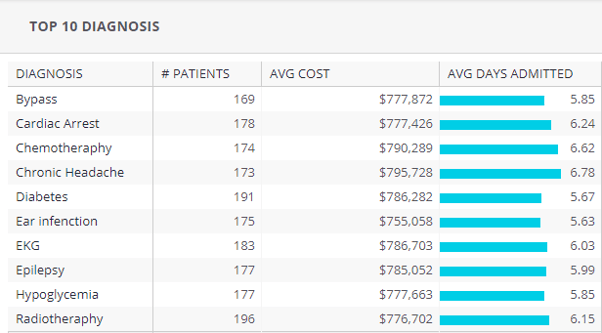
ピボットテーブルは、データを可視化するための最も美しく直感的な方法ではありませんが、(傾向を把握するのではなく)正確な数字を見ながら重要な数字を素早く抽出したい場合、特に自動化してくれるセルフサービスのBIツールを利用できない場合には便利です。
この例では、複雑な患者情報をまとめて、コスト、患者数、平均入院日数などの詳細な概要を知ることができます。

データビジュアライゼーションを考える上でしばしばこういったピボットテーブルがそもそもダメだという議論になりがちですが目的は複雑な情報をまとめて集計し、細かい数字も把握したい場合には非常に有効です。
ダッシュボードを作成する中で多くの場合で、細かい状況を正しく把握する目的でダッシュボードの最下部に配置しされています。美しいグラフだけでは分からないこともある点を注意してください。
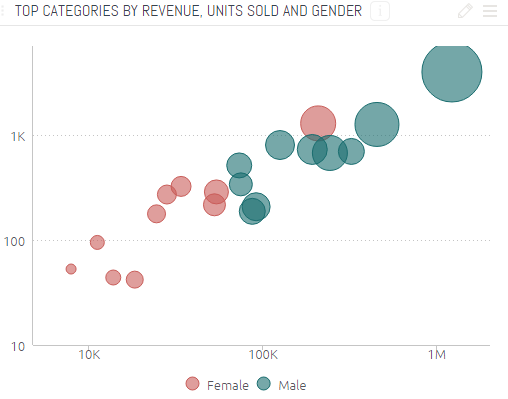
散布図は、データのカテゴリーを円の色で、データの量を円の大きさで表したもので、2つの変数の分布や関係性を可視化するのに使われます。下のグラフは、各製品ラインの販売数とそれによってもたらされる収益を物理的なサイズで表したものです。また、これを男女別に色を分けています。
このシナリオでは、現在、最も頻繁に(そして収益を上げている)顧客が男性であることがわかります。このことは、あなたのビジネスの優先度に応じて、男性の買い物客により多くのマーケティング活動を集中させるか、または女性の顧客をより効果的に取り込む方法を模索することにつながるでしょう。

散布図は3つ程度のデータを元にある程度抽象的な意思決定を行う際に役立ちます。例えば上の図を棒グラフや折れ線グラフでビジュアライゼーションすると意思決定するために細かい数字を見る必要が出てきてしまい結果的にピボットテーブルで表現することになると思います。
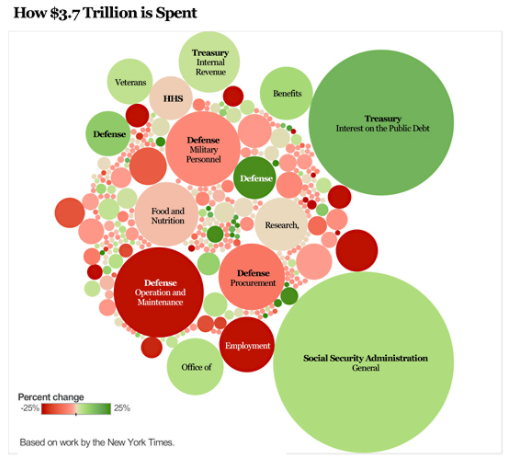
バブルチャートは、散布図と同様に円周の大きさによる値の重みを表しています。しかし、このバブルチャートは多くの異なる値を1つの小さなスペースに詰め込み、1つのカテゴリーにつき1つの測定値のみを表現する点で異なります。バブルチャートは、一握りのカテゴリーが非常に重要であり、多数の重要でないカテゴリーに比べていかに重要であるかを示したい場合に便利です。このような視覚的なストーリーテリングは、ユーザーが最大の課題や成功に焦点を当てるのに役立ちます。
例えば、下記のニューヨーク・タイムズ紙の調査に基づいたこのバブルチャートでは、アメリカ政府の3.7兆ドルの「福祉」が実際にどのように使われているかを分析しています。

ここですぐにわかるのは、多くの人が福祉(=福利厚生)だと思っている割合が、管理費や防衛関連の支出、利子などに比べて小さく、このカテゴリーに含まれるほとんどの支出は目に見えないほど小さいということです。
このようなバブルチャートは、政治的な主張を明確にするために使われることが多いですが、ビジネスにおいても、優先順位の間違いや、実際のコストと価値の比較を示したり、活動の合理化やコスト削減を検討する際に、最も支出の多い分野を強調したりするために、効果的に使用することができます。
デジタルマーケティング領域で言うと、CVにもっともつながった価値のあるコンテンツを可視化する際などに使えますので日々の業務でCVに繋がりにくい業務を行っている際に注力するポイントを整理するなどの意思決定に役立ちます。
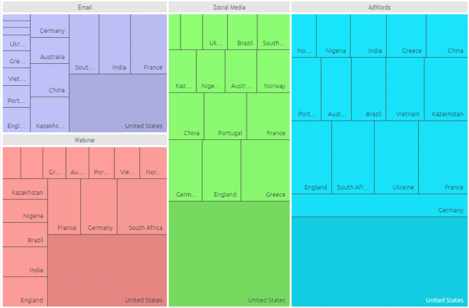
ツリーマップは、カテゴリーやサブカテゴリー間の階層や比較価値を表示するのに便利です。また、詳細な情報を保持しながら、全体としてどのエリアが最も重要であるかを即座に示すことができます。
これは、色分けされた長方形を互いに入れ子にして、全体に占める割合に応じて重み付けすることで実現しています。このツリーマップは、さまざまなマーケティングチャネルの価値を国別に分類したものです。AdWords(Google広告)は最も成功したチャネルであり、米国はすべてのチャネルにおいて最も価値のあるターゲット市場であることが一目でわかります。

ここまでくるとグラフの優位性をある程度正しく理解できていると思います。このツリーマップは折れ線グラフなどの見やすさと、ピボットテーブルの詳細な情報の丁度中間に位置しておりある程度複雑なデータにも耐えられます。
注意点としてはある程度には対応できるのですが、円グラフと同じように50や100といった大量の指標を処理しようとした場合にどうしても大きさが分かりにくくなりミスリードする可能性が高まるのでバランスを意識するようにしてください。何度も出ていますがデータビジュアライゼーションは手段であり、目的はデータを正しくビジネス活用することです。
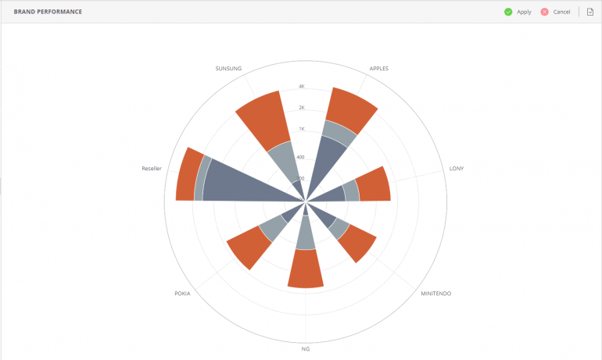
極座標チャート(または極域図)は、円グラフの一種です。ただし角度の大きさで全体に占める各値の割合を描くのではなく、すべての部門の角度が等しく、円の中心からどれだけ離れているかで値を示します。
下の例は、複数のブランドの売上を描いたセールスダッシュボードのものです。各セグメントはブランド名を表し、赤は新製品、ライトグレーは再生品、ダークグレーはその他を意味しています。

使うシーンとしては各ブランドの今後の伸びしろなどを可視化することに長けていますが、それ以外のシーンで考え無しに使うと意図が分かりにくくなってしまうのでその他グラフと同じく目的があっているのか?のチェックは必ず行ってください。
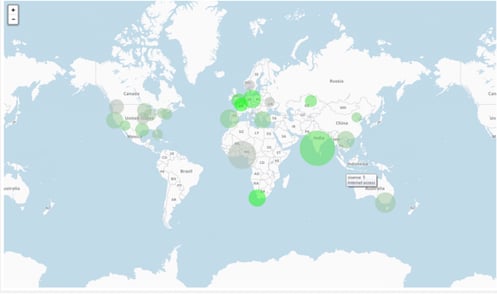
このデータビジュアライゼーションにより、どの地域が自社のビジネスにとって最も重要であるかを即座に把握することができます。データは地図上の色の点として可視化され、値は円の大きさで表されます。
例えば、下の地図はウェブサイトの訪問者を地域別に表し、色はコンバージョンの割合を示しています(緑が明るいほど、コンバージョン率が高い。)

このような表示は非常に便利で、2つの重要な情報を一目で把握することができます。すなわち、世界のどこからの訪問者が多いのか、世界のどこから最も価値のある訪問者が来るのか、ということです。このようなインサイトは、マーケティング戦略の弱点を瞬時に示すことができます。
日本地図で出す場合には関東と関西で製品の売れ筋が違うのか?支店ごとの達成率はどうなっているのか?どの地域に何を行うと一番効果的なのか?を一つのグラフで誰でもわかるように表現できるので地域性の強いビジネスをしている場合は必須のグラフになります。
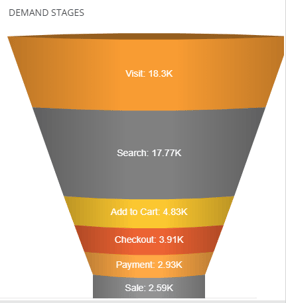
ファネルチャートはユーザーがセールスファネルを通過する際に減少する値を描く、非常に特殊なタイプのビジュアライゼーションです。このグラフの優れた点は、各ステップでのコンバージョン率が表示されるため、どこで人々がプロセスから脱落しているかがすぐにわかることです。下のファネルチャートは、最初のウェブサイト訪問から、最終的な販売に至るまでのすべてのタッチポイントを通じて、各需要段階における人数を示しています。

デジタルマーケティングやSaaSといった特殊な領域では当たり前に使われるグラフなので見る人によっては一般的なものですが、このチャネルでの表現は複雑なカスタマージャーニーを可視化することはできません。
例えば「車を購入使用しているユーザーが居た場合に商品購入直前まで来ていたユーザーがライフステージの変化で購入する車の車種をSUVからミニバンに変えた」といったステージが一段か二段上に戻ることも起こり得るのでこのグラフだけで意思決定を行おうとするとすると歩留まりの理由が見えにくくなりミスリードする可能性もある事を理解した上で活用するようにしましょう。
どのタイプのデータビジュアライゼーションを選択するにしても、正確で効果的なものにするためには、使用するソフトウェアがデータと効果的に相互作用できなければならないことを覚えておいてください。また全てのデータを一つのグラフにすることはできず、複雑すぎるデータを一度にまとめようとすると目的と手段が混同し活用されないダッシュボードを作成することになります。
データビジュアライゼーションソフトウェアは、どのようなデータソースを投入しても対応できる必要があります。データを適切にクリーニングし、準備することができなければなりませんし、強力なBIツールを取り入れて、結果を向上させることができなければなりません。パワフルで柔軟性のあるプラットフォームがなければ、美しい構造を作っても、その土台は非常に不安定なものになってしまうでしょう。
※本記事は、「13 Powerful Ways to Visualize Your Data (with Examples)」を翻訳・加筆修正したものです。